Themes
Mautic Themes / Templates
Themes (auch als Templates oder Vorlagen bezeichnet) bestimmen das Design von Mautic Emails, Landingpages und Formularen.
In der Mautic Standard-Installation sind bereits einige vorgefertigte Themes vorhanden. Diese können entweder direkt und unverändert zum Einsatz kommen oder aber Sie passen das Theme Ihren Wünschen entsprechend an. Darüber hinaus können Sie natürlich auch ein komplett neues Theme selbst programmieren.
Themes Übersichtsseite
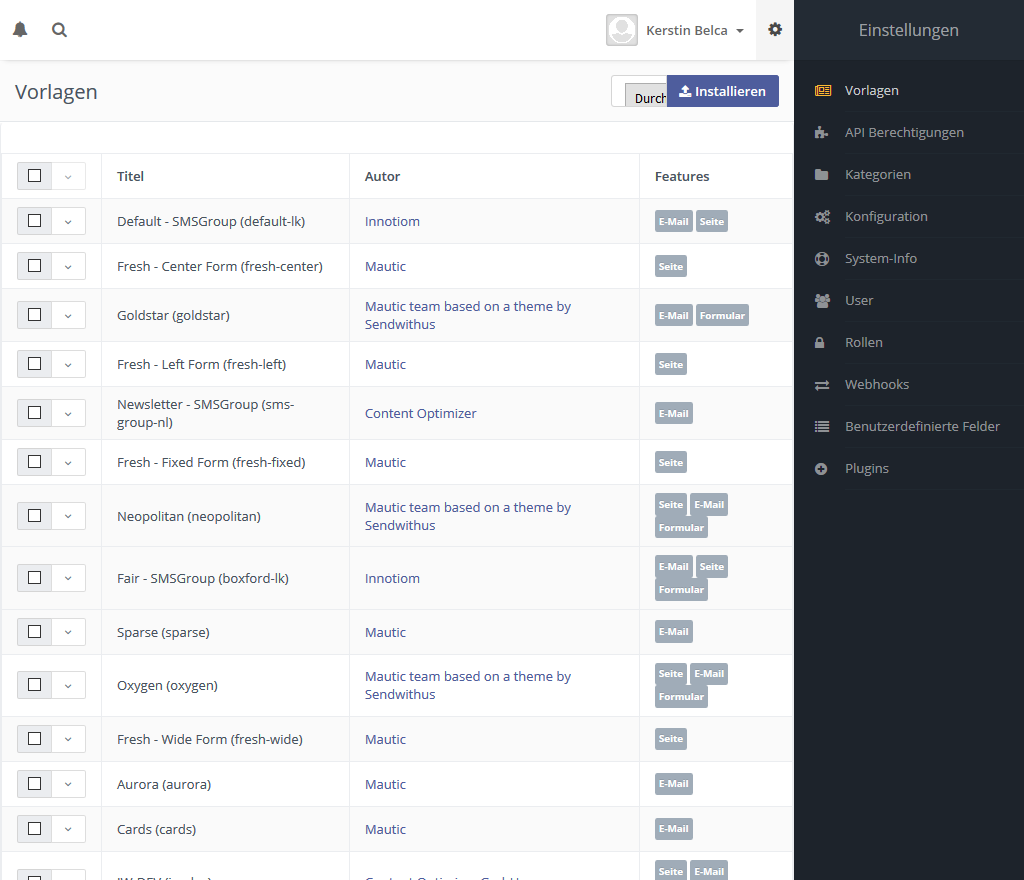
Die „Themes Übersichtsseite“ erreichen Sie über das Admin-Menü. Klicken Sie hierzu auf das Zahnrad in der oberen rechten Ecke der Mautic Benutzeroberfläche, dann auf Konfiguration und dann direkt darunter auf Vorlagen.
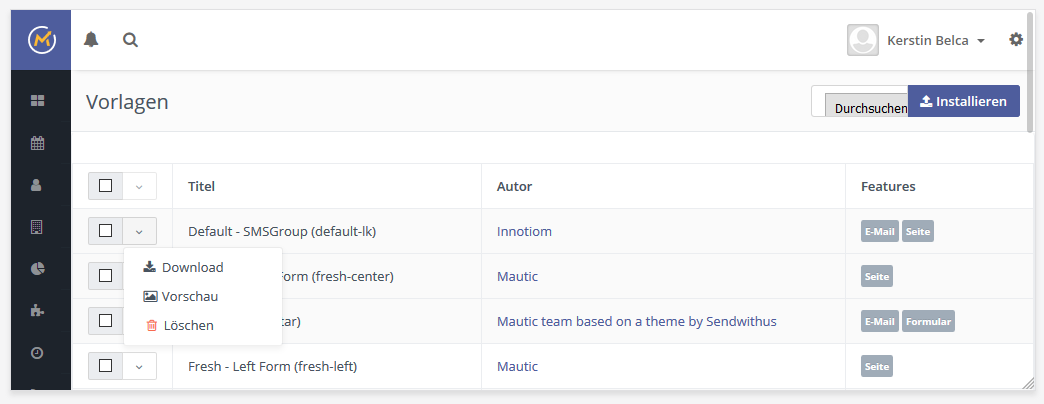
Hier wird jetzt ein Tabelle mit allen installierten Themes angezeigt. In der ersten Spalte findet sich eine Select-Box und Drop-Down, in der zweiten Spalte steht der Name des Themes, in der dritten Spalte der Name des Designers sowie einen Link zu dessen Website. In der vierten Spalte ist angegegeben, für welche Zwecke sich das Theme eignet.
Es gibt drei Möglichkeiten:
- Seite (z.B. Landingpage)
- Formular

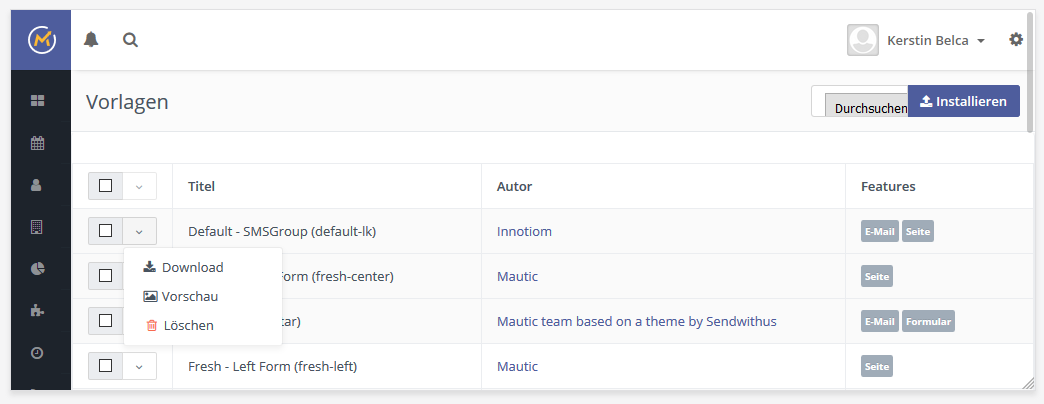
Klappt man das Drop-Down Menü (Box mit Pfeil) aus, kann man sich eine Vorschau des Templates anzeigen lassen, oder es herunterladen/löschen:


Ein neues Theme installieren
Haben Sie nun selbst ein Theme programmiert oder eines gekauft/heruntergeladen, so können Sie dieses hochladen. Klicken Sie hierzu oben rechts auf der Übersichtsseite auf „Durchsuchen“ (das Feld kann eventuell durch den Installieren-Button verdeckt sein - er klappt aber trotzdem) und wählen Sie das gewünschte Zip Package aus.
Anschließend klicken Sie auf „Installieren“. Nach der erfolgreichen Installation sollte eine Erfolgsmeldung erscheinen - und danach erscheint das neue Theme in der Tabelle der aktuell installierten Themes.

Bitte beachten Sie: Neues Themes müssen als Zip Package vorliegen. Das Zip Package muss dabei unbedingt dieselbe Struktur aufweisen, wie die bereits vorinstallierten Themes. Dies bedeutet unter anderem, dass im Root Folder des Zip Packages ein config.json File vorhanden sein muss, sowie noch ein paar andere Details. Mehr hierzu finden Sie in der Mautic Entwicklerdokumentation.
Themes für Emails oder Landingpages festlegen
Ein Theme als globalen Standard festlegen
Sie können ein Theme als Standard-Theme für Mautic festlegen, indem Sie die globale Konfiguration ändern.
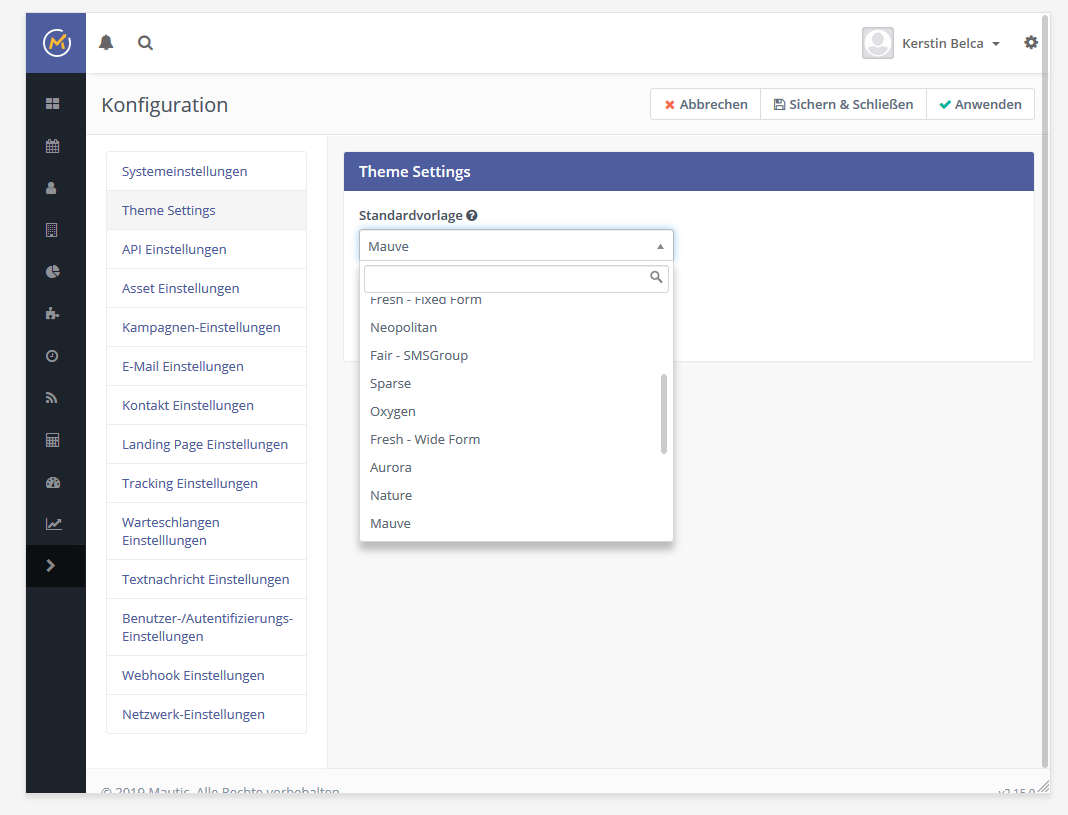
Klicken Sie hierzu auf das Zahnrad in der oberen rechten Ecke der Mautic Benutzeroberfläche, dann auf Konfiguration und dann auf Theme Settings.
Das Konfigurationsmenü zeigt eine Liste der der zur Verfügung stehenden Themes in einer Drop-Down Box. Hier haben Sie die Möglichkeit, ein Theme auszuwählen. Speichern Sie das Theme als Standard, gilt es für alle Mautic Formulare/Landingpages/Emails, denen nicht speziell ein anderes Theme zugeordnet ist.

Themes für eine einzelne Landingpage oder Email auswählen
Sie können natürlich auch jeder Email oder Landingpage ein eigenes Theme zuweisen. Dies überschreibt dann im Einzelfall eine eventuell vorhandene globale Einstellung.
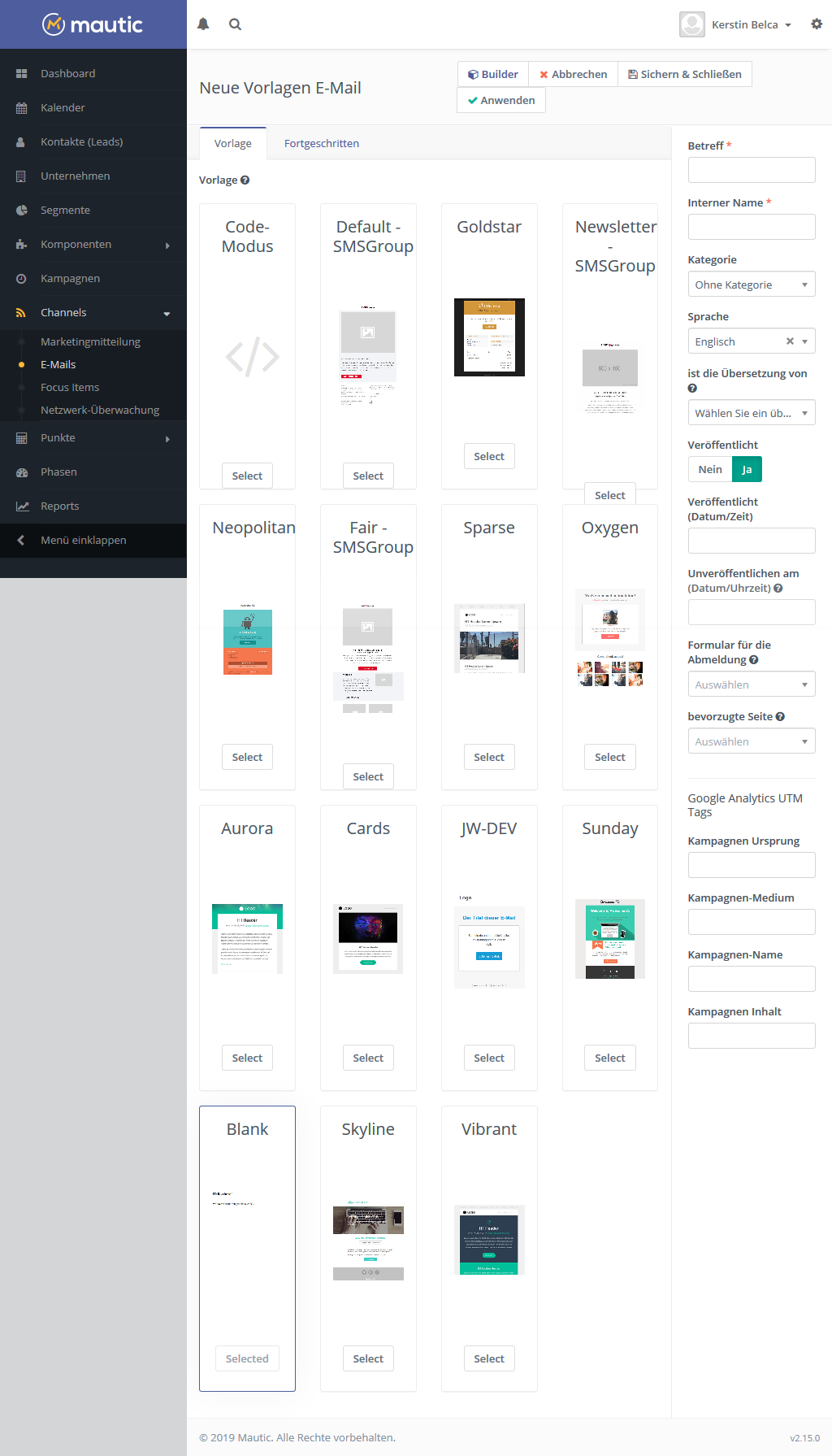
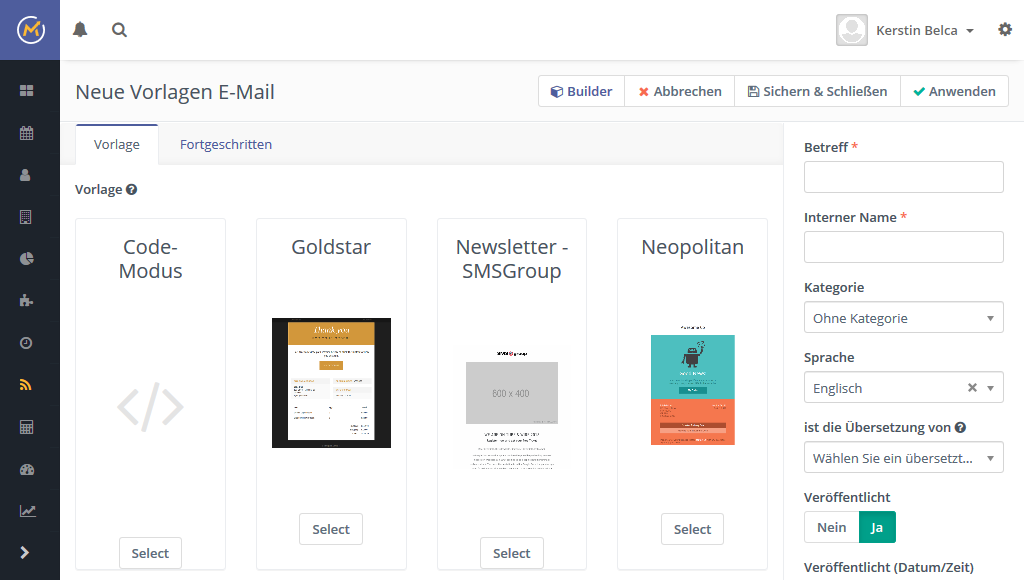
Um zu den Email Themes zu gelangen, gehen Sie in der linken Navigation auf Channels -> Emails -> Neue Email erstellen

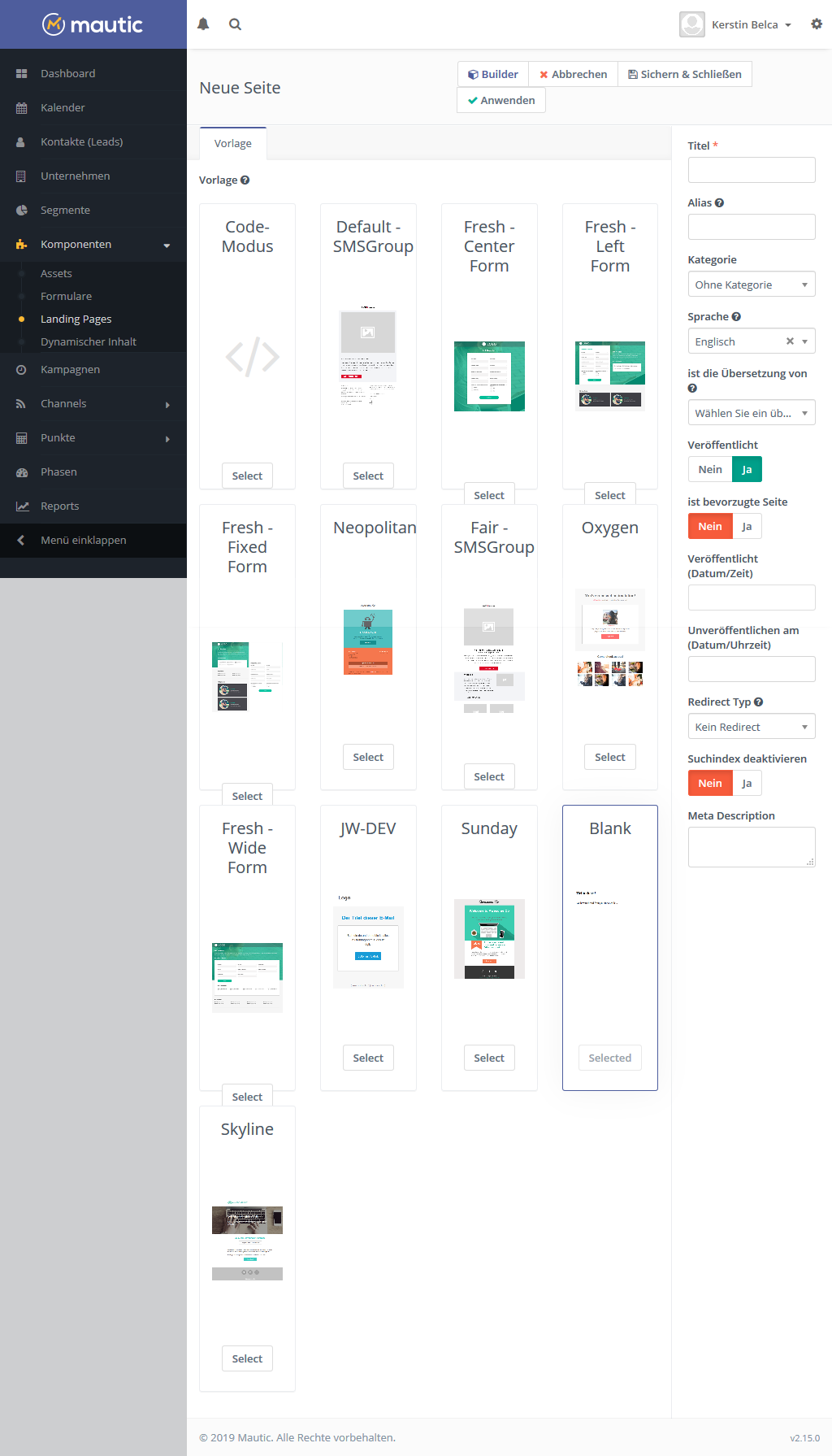
Um zu den Landingpage Themes zu gelangen, gehen Sie in der linken Navigation auf Komponenten -> Landing Pages -> Neu

Eigene Themes erstellen
Wenn Sie nicht auf die Standard-Themes zurückgreifen möchten, haben Sie zwei Möglichkeiten:
- Ein vorhandenes Theme herunterladen und anpassen
- Ein Theme komplett selbst erstellen oder erstellen lassen
Wenn Sie sich lieber ein individuell erstelltes Template erstellen lassen möchten, können Sie sich gerne unser Angebot zur Mautic Email Template Entwicklung ansehen.
Anpassen eines vorhandenen Themes (herunterladen, anpassen, wieder hochladen)
Sollten Sie Ihr eigenes Theme erstellen wollen, so ist es am einfachsten, ein bereits vorhandenes Theme herunterzuladen und es dann zu bearbeiten. Die Möglichkeit zum Download finden Sie im Drop-Down Menü neben jedem Theme auf der Themes Übersichtsseite. An dieser Stelle können Sie auch Themes löschen.

Um das heruntergeladene Theme anzupassen, entpacken Sie die Dateien zunächst in einen leeren Ordner. Der Ordner muss so heißen, wie Ihr neues Template heißen soll.
Bearbeiten Sie dann die folgenden Dateien:
- base.html.php - Dateipfad für CSS-Import ändern
- config.php - Name des Themes ändern
- theme.css - Umbenennen in den von Ihnen gewählten Theme-Namen
Mautic Themes werden in HTML und TWIG geschrieben. Um Änderungen an der Struktur oder dem Layout vorzunehmen, bearbeiten Sie einfach die Dateien des neuen Themes (idealerweise mit einem HTML Editor wie MNotepad++) und laden Sie die Änderungen dann in Ihre Mautic-Instanz hoch.
Theme im Mautic Code Modus erstellen / bearbeiten
Der Code Modus ist eine Option, die Ihnen für die Bearbeitung von Emails und Landingpages zur Verfügung steht. Sie können damit HTML Code erstellen oder bearbeiten. Und vor allem: Sie können hier eigenes HTML hereinkopieren und bearbeiten. Der von Ihnen eingefügte Code wird nicht verändert.
Wir empfehlen, vor allem für komplexere Landingpages, diese mit einem anderen Tool zu erstellen, und sie dann hier hereinzukopieren. Wir selbst verwenden zu diesem Zweck meist Elementor (Lesetipp: Warum wir Mautic Landingpages mit Elementor bauen).

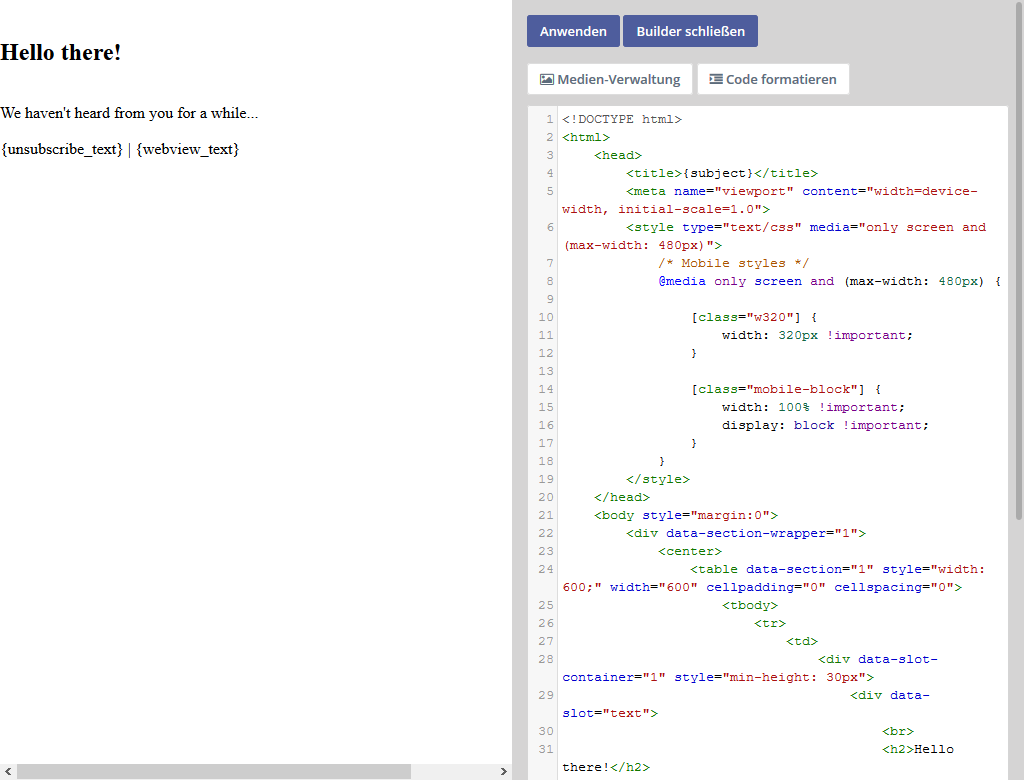
Wählen Sie in der Theme Übersicht für Landingpages oder Email das Theme “Code Modus” aus, und klicken dann auf den Button “Builder” - um auf die Bearbeitungsseite zu gelangen, die dann so aussieht:

Hier können Sie jetzt Ihren HTML-Code erstellen oder hereinkopieren.
Im oberen Teil der Code Area befindet sich ein Button, mit dem Sie den Media Manager öffnen können. Hier können Sie Dateien auswählen und hochladen.
Die Funktion Code formatieren können Sie verwenden, wenn Ihr HTML-Code unschön formatiert ist (wenig Zeilenumbüche, o.ä.). Die Funktion formatiert den HTML-Code dann so, dass er einfacher zu bearbeiten ist.
Theme mit dem “Builder” erstellen / bearbeiten
Die andere Option zum Bearbeiten Themes besteht in der Verwendung des “Builders”.
Nachteil: Der Builder verwendet den Froala-WYSIWYG-Editor zum Bearbeiten von Text und Bildern und ändert hier den Code. Der Editor greift aber nicht in den Code der gesamten Seite ein, so dass das Seitenlayout nicht geändert werden sollte.
Insgesamt ist das ganze aber recht fehleranfällig, und bei komplexeren Emails und Landingpages eher nicht zu empfehlen.
Sie gehen folgendermaßen vor:
- Neue Email / Landingpage erstellen
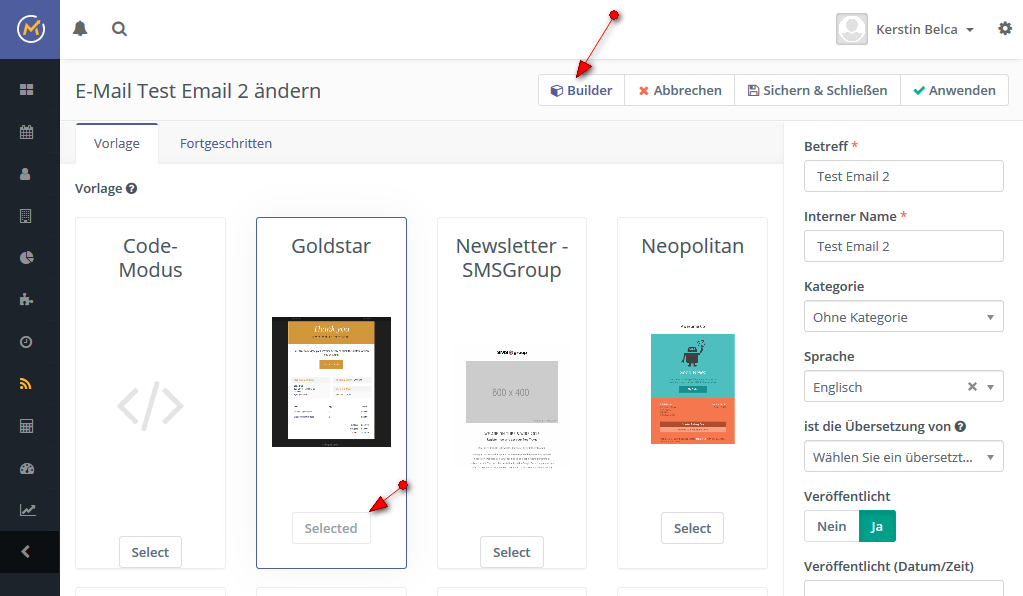
- Theme auswählen (alles außer Code-Modus, auf “Select” klicken)
- Oben rechts auf den Button “Builder” klicken
- Theme bearbeiten

Achtung: Die Bearbeitung eines Mautic Standard-Themes im Builder ist nicht empfehlenswert: Jedes Mal, wenn Sie ein neues Theme auswählen, findet eine automatische Erneuerung der Inhalte statt. Ihr Theme wird auf den Standardinhalt zurückgesetzt und Sie verlieren alle individuellen Modifikationen.
Designelemente
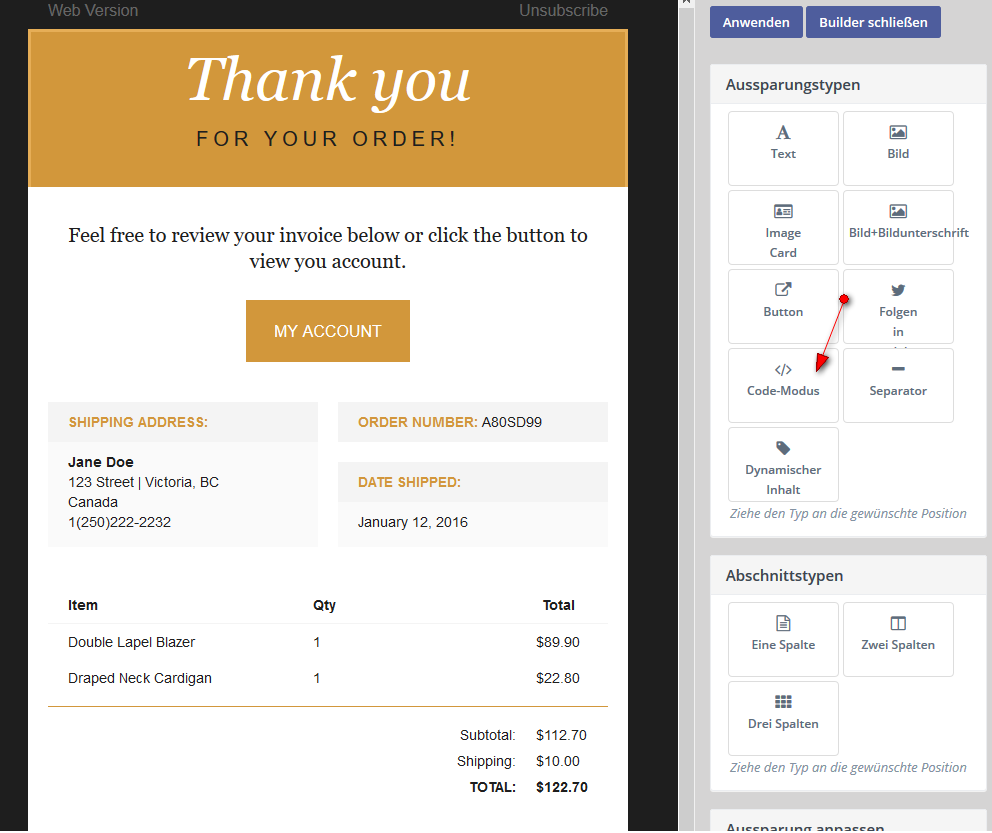
Hier können Sie jetzt diverse Designelemente von der rechten Seite in das Bearbeitungsfeld auf der linken Seite hineinziehen.

Sie können ein ein-, zwei- oder dreispaltiges Layout auswählen, sowie diverse “Aussparungen” verwenden:
- Texte
- Bilder
- Image Cards
- Buttons
- Social Media Buttons
- Separatoren
- Dynamische Inhalte
- Code Modus
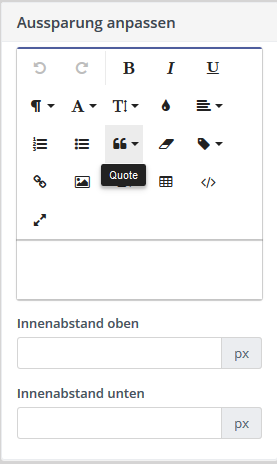
Die Aussparungen können dann mit dem Editor bearbeitet werden.
Sobald Sie mit dem Ergebnis Ihrer Arbeit einverstanden sind, klicken Sie auf Anwenden und dann auf “Sichern und Speichern”.

Wenn Sie die Designoption “Code Modus” auswählen und in das linke Feld ziehen, können Sie für Teile der Theme-Erstellung auch den Code Modus verwenden.
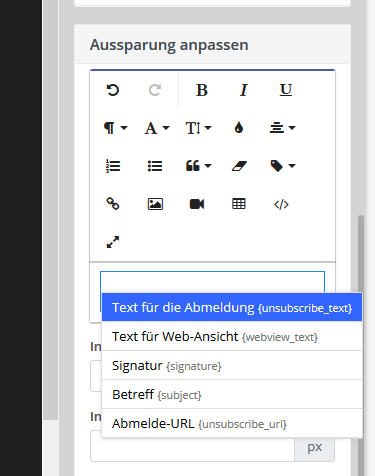
Mautic bietet diverse Token an, die Sie in ihren Landingpages und Emails verwenden können. Wenn Sie im Editor die geschweifte Klammer { eingeben, erscheint eine Auwahl an möglichen Token. Wenn Sie die geschweifte Klammmer + Buchstaben eingeben (z.B. {a), können Sie die Auswahl eingrenzen. Es gibt diverse hilfreiche Token, in Emails z.B. für subscribe/unsubscribe Text, Vorname/Nachname, etc.

Lesetipp zum Thema: Unser Blogartikel Mautic Templates für Emails und Landingpages entwickeln.
Möchten Sie Ihre Email Templates von uns erstellen lassen?
Individuell erstellte Templates nach Ihren Gestaltungswünschen. Optimale Darstellung in Outlook und Webmail.
Inhalt
Schulungen für Mautic
Schulungen helfen Ihnen und Ihrem Team dabei Mautic optimal zu nutzen.
Mautic Support
Wir unterstützen Sie bei Mautic. Von kurzfristiger Hilfe bis zur dauerhaften Begleitung Ihrer Mautic-Kampagnen: