Wie erstelle ich ein Mautic Email Theme - eine Kurzanleitung
Sie können diese Anleitung nutzen, um auf diesem Weg Ihr eigenes Mautic Template zu erstellen.
Wenn Sie Ihr eigenes Mautic Theme erstellen wollen, ist es am einfachsten, ein bereits vorhandenes Theme herunterzuladen und es dann zu bearbeiten.
Es gibt Mautic Templates für:
- Emails
- Landingpages
- Formulare
Schritt 1: Ein vorhandenes Mautic Theme herunterladen
Laden Sie sich als erstes eines der vorhandenen Themes aus Ihrer Mautic-Installation herunter.
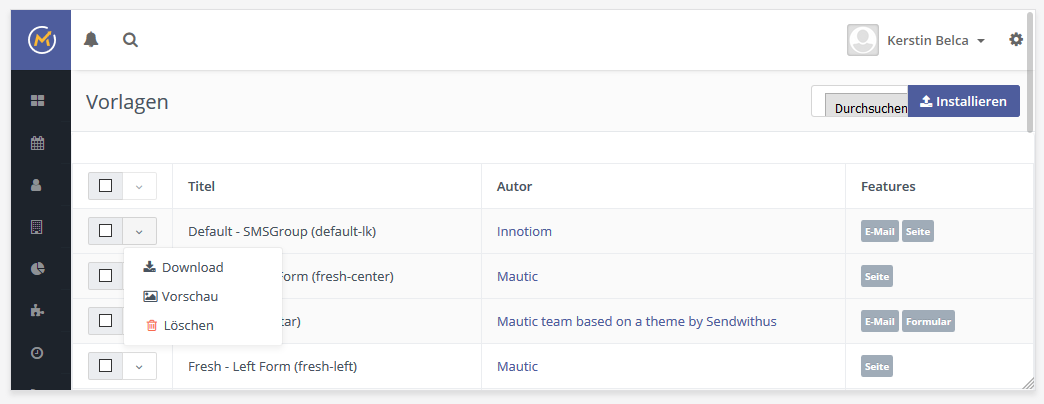
- Gehen Sie dafür auf die Themes-Übersichtsseite. Diese finden Sie über das Admin-Menü: Zahnrad in der oberen rechten Ecke der Mautic Benutzeroberfläche anklicken – dann direkt darunter auf Vorlagen klicken.
- Neben dem jeweiligen Theme wird – unter „Features“ – angezeigt, für welchen Zweck das jeweilige Theme geeignet ist (E-Mail, Seite, Formular). Suchen Sie sich ein Theme aus, das für Ihre Zwecke passt (hier: E-Mail).
- Klappen Sie das Drop-Down Menü links aus und klicken auf „Download“.

Schritt 2: Konfigurationsdatei config.json bearbeiten
Nachdem Sie das Theme heruntergeladen haben, können Sie es als Datei im Explorer öffnen.

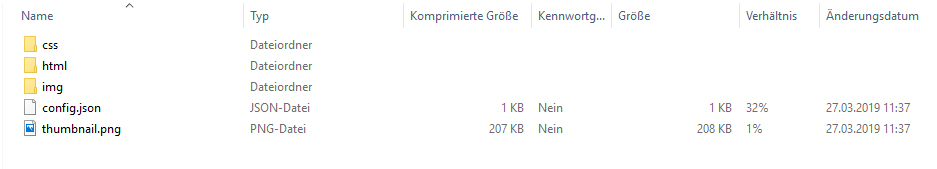
Schauen Sie sich die Dateistruktur des heruntergeladenen Themes an, suchen Sie nach der Datei config.json und öffnen Sie die Datei.
Die config.json Datei müsste einen Inhalt in dieser Art haben:
{
"name": "Skyline",
"author": "Mautic team based on a theme by Sendwithus",
"authorUrl": "https://www.sendwithus.com/resources/templates/skyline",
"features": [
"page",
"email",
"form"
]
}
Passen Sie in der config.json Datei die Angaben zu Namen, Autor, und Website an.
Tragen Sie dann ein, für welche Funktion Ihr Template eingesetzt werden soll („page“ = Landingpage, „email“ = Email oder „form“ = Formular)
Erstellen Sie danach – direkt in Ihrem Theme-Ordner – einen Ordner für Bilder an und speichern dort alle benötigten Bilder.
Falls Sie Java-Script, bestimmte Fonts usw. verwenden möchten, macht es Sinn, dass Sie dafür auch jeweils einen neuen Ordner im Theme-Ordner erstellen (es funktioniert aber auch ohne).
Erstellen Sie außerdem eine Thumbnail-Datei und löschen Sie die vorhandene Thumbnail-Datei. Die neue Thumbnail-Datei muss im PNG Format vorliegen und die Größe 250px x 250px haben.
Wie erstelle ich ein Mautic Email Theme?
Feature Email hinzufügen
Fügen Sie zunächst in der Konfigurationsdatei „email“ zu den gewünschen Features hinzu, falls es noch nicht vorhanden ist.
„features“: [
„email“
]
Datei email.html.twig suchen und öffnen
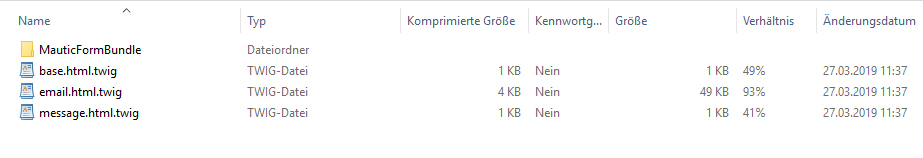
Im Theme Ordner müsste sich ein html-Ordner befinden. Suchen Sie darin die Datei email.html.twig.

Öffnen Sie die Datei email.html.twig .
HTML-Header bearbeiten
Bearbeiten Sie dann den Bereich zwischen den head Tags, und fügen Sie hier die notwendigen Informationen für den HTML-Header ein, z.B. Title und die Meta-Tags.
Falls Sie Links zu CSS-Dateien einbauen, müssen diese das HTTPS Protokoll nutzen (nicht HTTP).
HTML-Body bearbeiten
Sie können folgende HTML-Tags mit Attributen für Mautic versehen:
- div
- table
- td
Diese Attribute gibt es:
- data-slot
- data-slot-container
- data-section
- data-section-wrapper
Data Slot / Data Slot Container
Als erstes müssen Sie diejenigen Bereiche festlegen, die sich bei jeder neuen Verwendung Ihres Themes als neue Email ändern sollen.
Diese Bereiche müssen jetzt in folgende Tags eingeschlossen werden:
< div data-slot=“_“ >…..
Diese Tags widerum müssen von folgenden Tags umschlossen werden:
< div data-slot-container=“1″>……..< /div>
Alle Inhalte, die zwischen diesen Tags angelegt werden, werden im Mautic Email-Editor als Standardinhalt angezeigt.
Data Section / Data Section Wrapper
Alle Abschnitte (Sections) der Email, die Sie eventuell im Mautic Email Builder neu anordnen oder löschen möchten, müssen innerhalb folgender Tags liegen:
Diese Tags widerum müssen von folgenden Tags umschlossen werden:
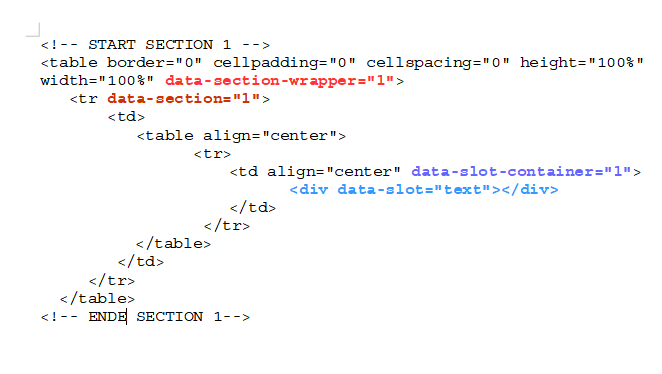
Beispiel

Jetzt müsste Ihr Mautic Email Template funktionieren!
Tipp: Wenn sie eine lokale Vorschau Ihrer Email brauchen, können Sie diese anzeigen lassen, indem Sie email.html.twig im Browser öffnen.
Wie erstelle ich ein Mautic Landingpage Theme?
Wir empfehlen, vor allem bei komplexeren Landingpages, diese mit einem anderen Tool zu erstellen. Wir bei Content Optimizer nutzen für diesen Zweck Elementor (Lesetipp: Warum wir Mautic Landingpages mit Elementor bauen).