Was ist überhaupt Dynamic Content?
Mit Mautic Dynamic Content können Sie auf Ihren Websites, Landingpages und Emails Inhalte hinterlegen, die sich dynamisch anpassen.
Der gezeigte Inhalt variiert dann, z.B. als Reaktion auf das Verhalten des Besuchers oder aber basierend auf einem automatisch erkannten Besucherprofil.
Damit das funktioniert, braucht man immer einen Standard-Inhalt und einen (oder idealerweise mehrere) variable Inhalte.
Wie nutze ich Dynamic Content zur Leadgenerierung?
Die am häufigsten genutzte Quelle zur Leadgenerierung ist ein Formular. In Mautic wird praktischerweise, sobald jemand ein Formular ausgefüllt und übermittelt hat, der entstandene Lead automatisch zur Kampagne hinzugefügt.
Beispiel: Anwendung von Dynamic Content bei einem Newsletter-Formular
Der Anwendungsfall für Dynamic Content hier: Das Newsletter-Formular soll nur dann erscheinen, wenn der Besucher noch kein Newsletter-Abonnement hat.
Falls der Nutzer schon ein Newsletter-Abonnement hat, soll er andere Informationen angezeigt bekommen. Hier eignet sich z.B. eine Kontaktmöglichkeit über Telefon – man könnte aber auch einen beliebigen anderen Text, ein anderes Formular, oder auch einen Link zu einem Download anzeigen…
Man kann Dynamic Content:
- innerhalb einer Kampagne anlegen (und dann über die Kampagne steuern)
- oder aber unabhängig von einer Kampagne anlegen.
Hier entscheide ich mich für das kampagnenunabhängige Anlegen von Dynamic Content, weil es schneller und einfacher umzusetzen ist.
Standard-Inhalt erstellen
Um den Standard-Inhalt einzurichten, mache ich folgendes:
Ich gehe in der in der Mautic Navigation (links) auf Komponenten, und klappe dann das Dropdown-Menü auf.
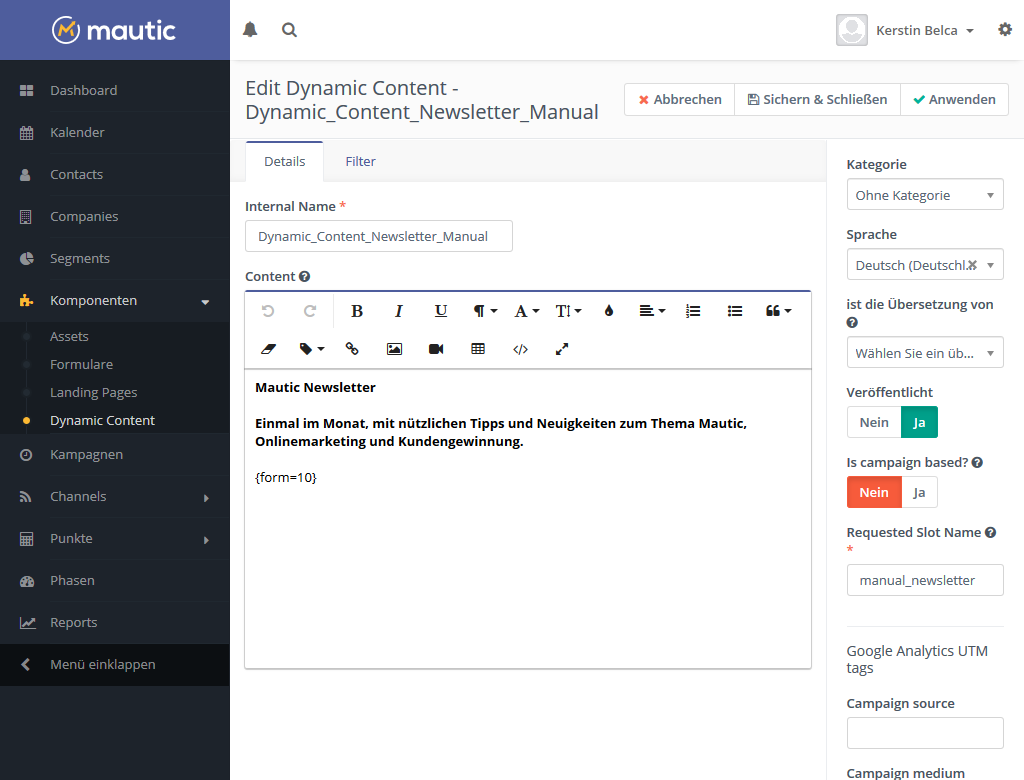
Dann klicke ich auf Dynamic Content, und dann oben rechts auf „Neu“. Es erscheint die Oberfläche zum Erstellen von neuem Dynamic Content:

Im Feld Content (großes Feld in der Mitte) kann ich jetzt mein Newsletter-Formular als Standard-Inhalt einfügen.
Hierfür verwende ich Mautic Token. Ich bekomme Vorschläge für Token, wenn ich eine geschweifte Klammer eingebe. Ich kann das Ergebnis eingrenzen, indem ich einen Buchstaben auf die Klammer folgen lasse (z.B. {f ). Beliebte Token in Mautic sind:
- Link zu Landingpage – {pagelink=2}
- Kontaktfeld – {contactfield=lastname}
- Formular – {form=3}
Für ein Formular als Content gebe ich also {form=x} ein. Ich wähle dann für x die ID des Formulars aus, das ich als Newsletter-Formular nutzen möchten.
Zum Auswählen gehe ich auf Komponenten->Formulare und schaue in der Liste nach, welche ID mein Formular hat (findet man in der letzten Spalte). In meinem Fall ist es ID=10, ins Content-Eingabefeld trage ich also {form=10} ein.
Wer noch kein Formular hat, muss im Formular-Bereich (Komponenten->Formulare) mit „Neu“ eines erstellen und dann die ID notieren.
Zusätzlich zum Token habe ich auch noch etwas Text hinzugefügt.
Jetzt ist mein Standard-Inhalt schon fertig!
Einstellungen und Filter für Dynamic Content
Da ich kampagnenunabhängigen Content erstellen möchte, wähle ich rechts beim Auswahlfeld „Is campaign based?“ („Ist kampagnenbasiert?“) „Nein“ aus.
Danach trage im Feld darunter bei „Requested Slot Name“ einen aussagekräftigen Namen für meinen Data Slot ein. Dieser Data Slot ist ein Platzhalter, den ich auf meiner Website verwende, um an dieser Stelle entweder den Standard-Inhalt oder den dynamischen Inhalt anzuzeigen. (Bitte achten Sie unbedingt darauf, dass es den Data Slot Namen nur einmal gibt!)
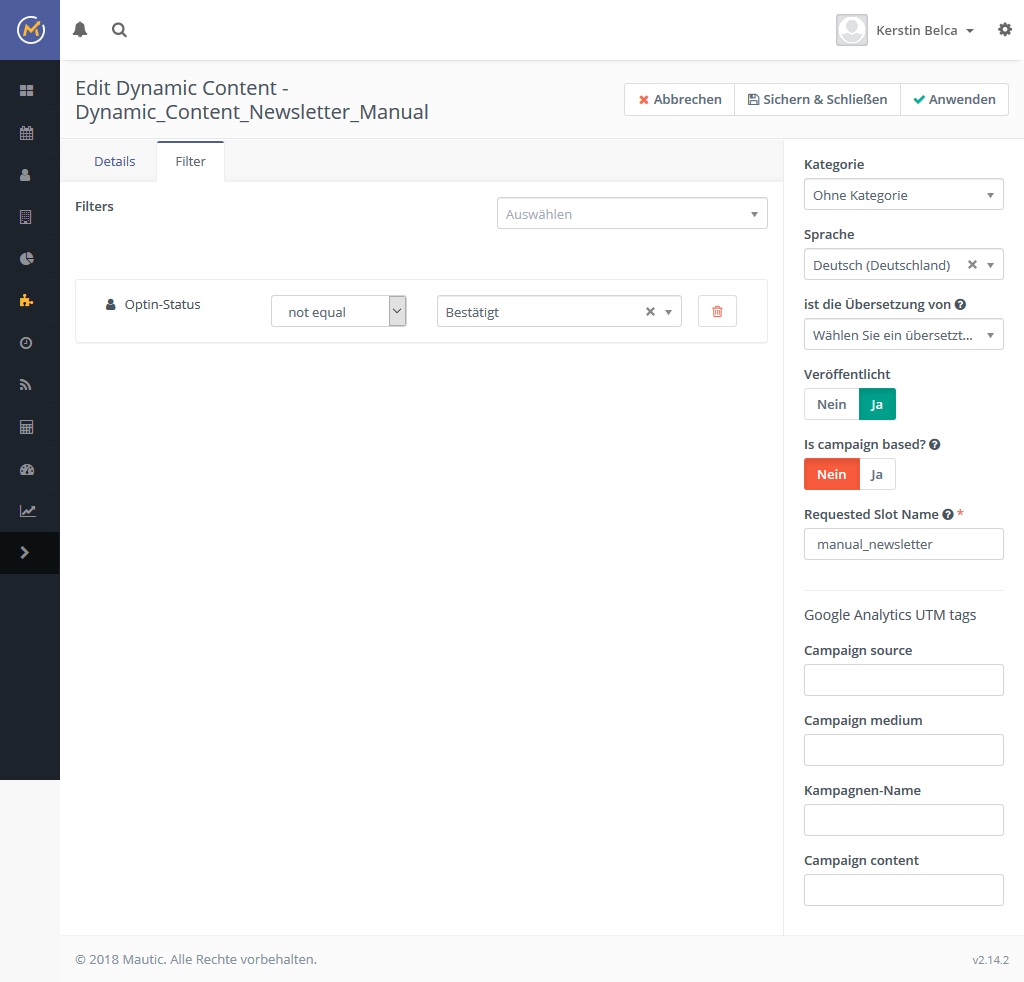
Nutze ich die kampagnenunabhängige Variante, zeigt Mautic einen neuen Tab mit dem Namen Filter. Da ich den Content nicht über die Kampagne steuern kann, muss ich mit diesen Filtern arbeiten, um meine Kunden über ihre Eigenschaften zu filtern.
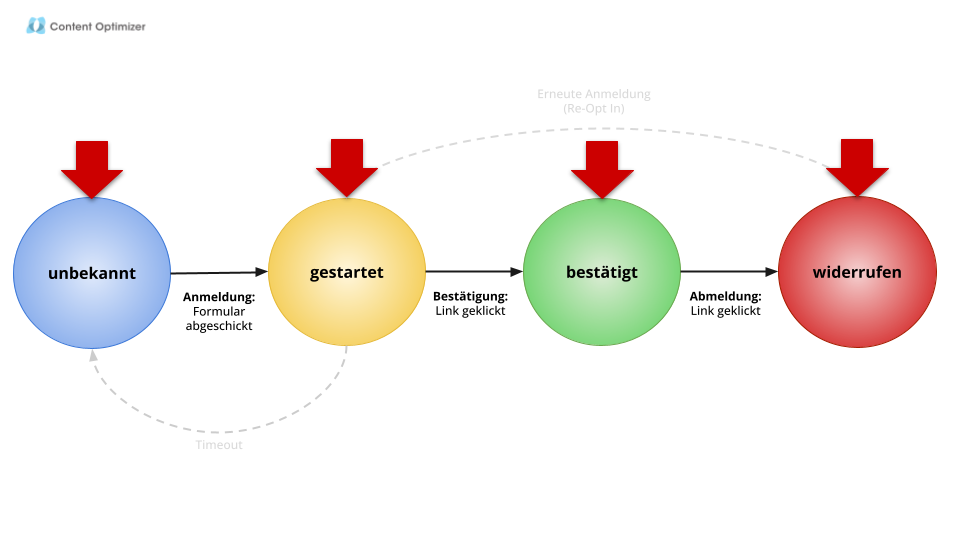
Ich wähle im Beispiel den Filter Optin-Status mit dem Wert „Not Equals = Bestätigt„, damit das Newsletter-Formular nur angezeigt wird, wenn der Besucher nicht bestätigter Newsletter-Abonnent ist. (Bei Bedarf könnte ich hier übrigens auch mehr als einen Filter setzen, diese könnten dann mit “and” oder “or” verknüpft werden.)

Alternativen Content erstellen
Als nächstes erstelle ich meinen alternativen Dynamic Content – der, der für den Fall gedacht ist, dass mein Besucher bereits Newsletter-Abonnent ist.
Hierfür gehe ich wieder auf Komponenten -> Dynamic Content, klicke auf „Neu“, und erstelle den neuen alternativen Inhalt. Ich wähle bei „kampagnenbasiert “ wieder „Nein“ aus, und gebe dem Slot den exakt gleichen Namen wie beim Standard-Inhalt. Nur den Filter ändere ich jetzt.
Der neue Content soll angezeigt werden für Opt-In Status mit dem Wert „Bestätigt“, d.h. mein Inhalt soll nur den Nutzern angezeigt werden, welche die Bestätigung per Double-Opt-In erfolgreich durchlaufen haben.
Ich habe mich beim Inhalt für eine Kontaktmöglichkeit über Telefon entschieden, die ich einfach als HTML in das Content-Feld hineinkopiere.
Dynamic Web Content Div einbauen
Sobald alles fertig ist, muss ich den Dynamic Content nur noch auf einbauen. Hierfür kopiere ich einfach folgendes HTML-Schnipsel, das meinen Data Slot Namen enthält, in die gewünschte Stelle auf meiner Website:
<div class="mautic-slot" data-slot-name="mein_newsletter_slot"></div>
Jetzt sollte der Dynamic Content laufen!